目次
-
- 社内Wikiおすすめの使い方 オススメ
-
- インストール 基本
- 設定 基本
- テンプレート 基本
-
- 最初に入れるお勧めプラグイン オススメ
- プラグイン一覧 オススメ
- DokuWikiの使い方 基本
- 標準機能でのページの書き方 オススメ
-
-
-
DokuWikiを理解
DokuWikiの構築
よく確認するページ
「プラグイン」に戻る
DokuWikiおすすめプラグイン一覧。まとめ
最新は、Syntaxhighlighter4だが、Syntaxhighlighter4は、言語の追加ができないので、Syntaxhighlighter3を使います。
[管理] - [サイト設定]から好きなカラーテーマを選択する。
「shThemeEmacs.css」がオススメです。
もっと綺麗に見せたいなら、「shThemeSpacegray.css」を使うこともあります。
lib/plugins/syntaxhighlighter3/sxh3/pkg/style/shCoreDefault.css
縦スクロールバーを消す
.syntaxhighlighter {
(略)
overflow: auto !important;
overflow-y: hidden !important; <- この行を追加 ※ shCore.cssを修正すれば、この設定は不要
(略)
}
lib/plugins/syntaxhighlighter3/sxh3/pkg/style/shCore.css
.syntaxhighlighter {
width: 75% !important; <- 修正 元々は100% ※ 現在は、100%のまま
margin: 1em 0 1em 0 !important;
position: relative !important;
overflow: auto !important;
font-size: 1em !important;
}
.syntaxhighlighter table td.code .line{padding:.1em 1em !important;} <- 0 から .1emに修正
.syntaxhighlighter.nogutter td.code .container textarea, .syntaxhighlighter.nogutter td.code .line {
margin-left: .5em !important;/*add*/
padding-left: .5em !important;/*rewrite*/
}
/* captionをつけたコードは下だけ、無いコードは上下に間を空ける */
.syntaxhighlighter table tr > td {
padding: .8em 0 !important;/*add*/
}
.syntaxhighlighter table > caption + tbody > tr > td {
padding: 0 0 .8em !important;/*add*/
}
shThemeDefault.cssを利用した場合のバックグラウンドの色を変更する。
lib/plugins/syntaxhighlighter3/sxh3/pkg/style/shThemeDefault.css
.syntaxhighlighter {
background-color: #F2F5F8 !important;
border:1px solid #CBD7DF !important;
}
.syntaxhighlighter .line.alt1 {
background-color: #F2F5F8 !important;
}
.syntaxhighlighter .line.alt2 {
background-color: #F2F5F8 !important;
}
lib/plugins/syntaxhighlighter3/sxh3/pkg/scripts/shBrushPython.js
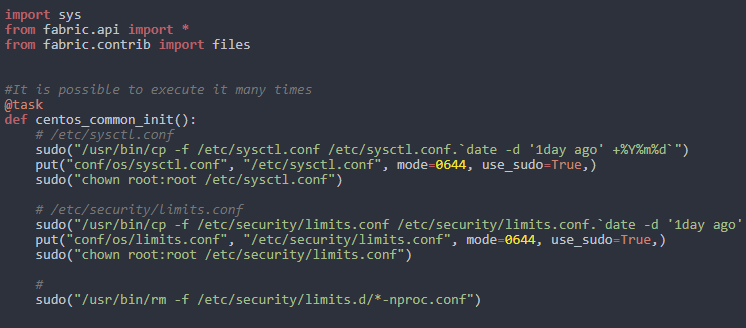
Emacsテーマだと、pythonで、@XXXの文字がほとんど見えないので修正
変更前
{ regex: /^\s*@\w+/gm, css: 'decorator' },
変更後
{ regex: /^\s*@\w+/gm, css: 'color1' },
#/bin/sh [ -d $logdir ] || mkdir $logdir echo "test"
<sxh bash> [ -d $logdir ] || mkdir $logdir echo "test" </sxh>
toolbar:false を書く。
#/bin/sh [ -d $logdir ] || mkdir $logdir echo "test"
<sxh bash toolbar:false> [ -d $logdir ] || mkdir $logdir echo "test" </sxh>
gutter:false
#/bin/sh [ -d $logdir ] || mkdir $logdir echo "test"
<sxh bash gutter:false> [ -d $logdir ] || mkdir $logdir echo "test" </sxh>
html-script:true
<div>Some text</div>
<?php
public function render($mode, &$renderer, $data) {
if($mode != 'xhtml') return false;
}
?>
<sxh php; html-script: true>
<div>Some text</div>
<?php
public function render($mode, &$renderer, $data) {
if($mode != 'xhtml') return false;
}
?>
</sxh>
<sxh php; first-line: 70; highlight: [89,92]; title: New title attribute in action> <sxh php; highlight: [9-18]>
shThemeDefault.cssの最後に以下を貼り付けた場合
.syntaxhighlighter {
background-color: #F2F5F8 !important;
border:1px solid #CBD7DF !important;
}
.syntaxhighlighter .line.alt1 {
background-color: #F2F5F8 !important;
}
.syntaxhighlighter .line.alt2 {
background-color: #F2F5F8 !important;
}


shThemeEclipse.cssの最終行に以下を追加
.syntaxhighlighter {
background-color: #F2F5F8 !important;
border:1px solid #CBD7DF !important;
}
.syntaxhighlighter .line.alt1 {
background-color: #F2F5F8 !important;
}
.syntaxhighlighter .line.alt2 {
background-color: #F2F5F8 !important;
}


#のコメント行が、他の色が被っているので、最終行に以下を追加するといいです。
/* Comments stuff */
.syntaxhighlighter .comments,
.syntaxhighlighter .comments a {
color: #fff !important;
}
または
/* Comments stuff */
.syntaxhighlighter .comments,
.syntaxhighlighter .comments a {
color: #778899 !important;
}


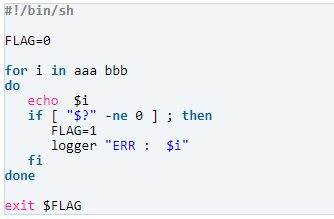
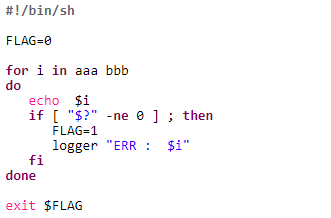
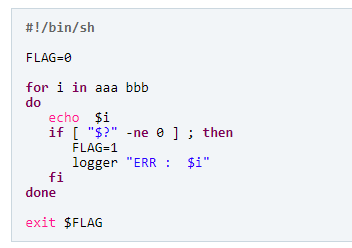
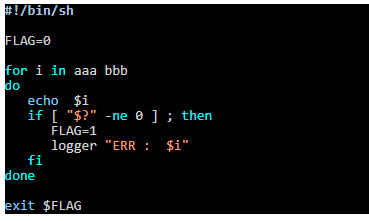
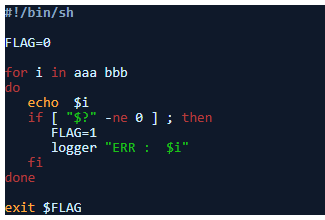
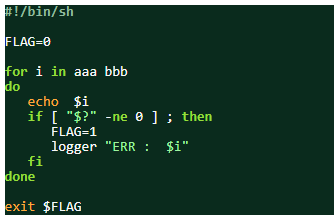
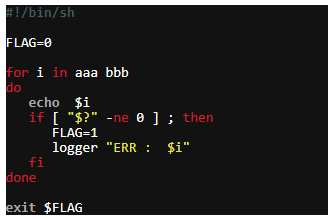
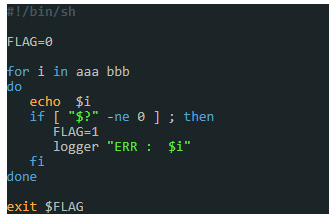
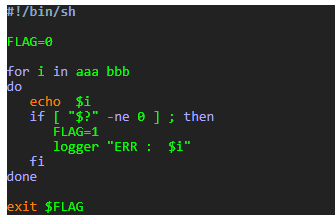
ifと$?が同じ色なので、分けたい。


#!/bin/shが見にくい

参考:SyntaxHighlighterプラグイン [いかたこのたこつぼ]
コード1 xxxx.js, コード2 xxxx.js
applescript shBrushAppleScript.js,actionscript3 as3 shBrushAS3.js,bash shell shBrushBash.js,coldfusion cf shBrushColdFusion.js,cpp c shBrushCpp.js,c# c-sharp csharp shBrushCSharp.js,css shBrushCss.js,delphi pascal shBrushDelphi.js,diff patch pas shBrushDiff.js,erl erlang shBrushErlang.js,groovy shBrushGroovy.js,java shBrushJava.js,jfx javafx shBrushJavaFX.js,js jscript javascript shBrushJScript.js,perl pl shBrushPerl.js,php shBrushPhp.js,text plain shBrushPlain.js,ps powershell shBrushPowerShell.js,py python shBrushPython.js,ruby rails ror rb shBrushRuby.js,sass scss shBrushSass.js,scala shBrushScala.js,sql shBrushSql.js,vb vbnet shBrushVb.js,xml xhtml xslt html shBrushXml.js
http://wordpress.org/extend/plugins/wp-syntaxhighlighter/
sample/lang-pack-for-wp-syntaxhighlighter
vim yaml tcl #BIG-IP iRUle用
, vim shBrushVimscript.js, yaml shBrushYaml.js, tcl shBrushTcl.js
https://www.mikrom.cz/syntaxhighlighter-evolved-brush-other-programming-languages/
ini
, ini shBrushIni.js
https://www.tech-otaku.com/blogging/apache-brush-syntaxhighlighter-evolved-wordpress-plugin/
Having recently switched from SyntaxHighlighter MT to the SyntaxHighlighter Evolved plugin I was unable to get my custom Apache brush I use for .htaccess and *.conf files to work.
, apache shBrushApache.js
conf/metadata.php に、追加したCSS名を追加しましょう。# diff metadata.php metadata.php.org
7c7
< $meta['theme'] = array('multichoice','_choices' => array('shThemeDefault.css','shThemeEmacs.css','shThemeMidnight.css','shThemeDjango.css','shThemeFadeToGrey.css','shThemeRDark.css','shThemeEclipse.css','shThemeMDUltra.css','solarized-dark.css','tomorrow-night.css'));
---
> $meta['theme'] = array('multichoice','_choices' => array('shThemeDefault.css','shThemeEmacs.css','shThemeMidnight.css','shThemeDjango.css','shThemeFadeToGrey.css','shThemeRDark.css','shThemeEclipse.css','shThemeMDUltra.css'));
https://github.com/kopepasah/syntaxhighlighter-themes
有名なカラーテーマが使えるようになります。
https://github.com/Manoz/SyntaxHighlighter-Evolved-Spacegray
Original Sublime text 3 theme

コメントがみずらいので、色を変更するのと、Italicをやめました。
変更前
/* Comments stuff */
.syntaxhighlighter .comments,
.syntaxhighlighter .comments a {
color: #778899 !important;
}
.syntaxhighlighter .jscript.comments,
.syntaxhighlighter .jscript.comments a {
color: #778899 !important;
}
.syntaxhighlighter .php.comments,
.syntaxhighlighter .php.comments a {
color: #778899 !important;
}
.syntaxhighlighter .comments {
font-style: italic !important;
}
変更後
/* Comments stuff */
.syntaxhighlighter .comments,
.syntaxhighlighter .comments a {
color: #f0f0f0 !important;
}
.syntaxhighlighter .jscript.comments,
.syntaxhighlighter .jscript.comments a {
color: #f0f0f0 !important;
}
.syntaxhighlighter .php.comments,
.syntaxhighlighter .php.comments a {
color: #f0f0f0 !important;
}
/* コメント
.syntaxhighlighter .comments {
font-style: italic !important;
}
*/
DokuWikiのページがまったく見れなくなってしまった原因を調査していたら、このプラグインが原因でした。
Webサーバのerror.logにエラーの内容と修正内容が書かれていました。
2020/06/05 22:58:37 [error] 913#0: *349372 FastCGI sent in stderr: "PHP message: PHP Fatal error: Declaration of action_plugin_syntaxhighlighter3_action::register() must be compatible with dokuwiki\Extension\ActionPlugin::register(Doku_Event_Handler $controller) ★このように修正する in /(略)/dokuwiki/lib/plugins/syntaxhighlighter3/action/action.php on line 112" ★修正ファイル (略) 2020/06/05 23:06:05 [error] 912#0: *349781 FastCGI sent in stderr: "PHP message: PHP Fatal error: Declaration of syntax_plugin_syntaxhighlighter3_syntax::handle() must be compatible with dokuwiki\Extension\SyntaxPlugin::handle($match, $state, $pos, Doku_Handler $handler) ★このように修正する in /(略)/dokuwiki/lib/plugins/syntaxhighlighter3/syntax/syntax.php on line 147"★修正ファイル (略) 2020/06/05 23:07:59 [error] 912#0: *349880 FastCGI sent in stderr: "PHP message: PHP Fatal error: Declaration of syntax_plugin_syntaxhighlighter3_syntax::handle() must be compatible with dokuwiki\Extension\SyntaxPlugin::handle($match, $state, $pos, Doku_Handler $handler) ★このように修正する in /(略)/dokuwiki/lib/plugins/syntaxhighlighter3/syntax/syntax.php on line 147" ★修正ファイル (略) 2020/06/05 23:08:58 [error] 912#0: *349880 FastCGI sent in stderr: "PHP message: PHP Fatal error: Declaration of syntax_plugin_syntaxhighlighter3_syntax::render() must be compatible with dokuwiki\Extension\SyntaxPlugin::render($format, Doku_Renderer $renderer, $data) ★このように修正する in /(略)/dokuwiki/lib/plugins/syntaxhighlighter3/syntax/syntax.php on line 147" ★修正ファイル (略)
一般向けサイト
ITエンジニア向けサイト
英語サイト
Portfolio
Copyright (c) 2026 DokuWikiで情報発信 All Rights Reserved.