目次
-
- 社内Wikiおすすめの使い方 オススメ
-
- インストール 基本
- 設定 基本
- テンプレート 基本
-
- 最初に入れるお勧めプラグイン オススメ
- プラグイン一覧 オススメ
- DokuWikiの使い方 基本
- 標準機能でのページの書き方 オススメ
-
-
-
DokuWikiを理解
DokuWikiの構築
よく確認するページ
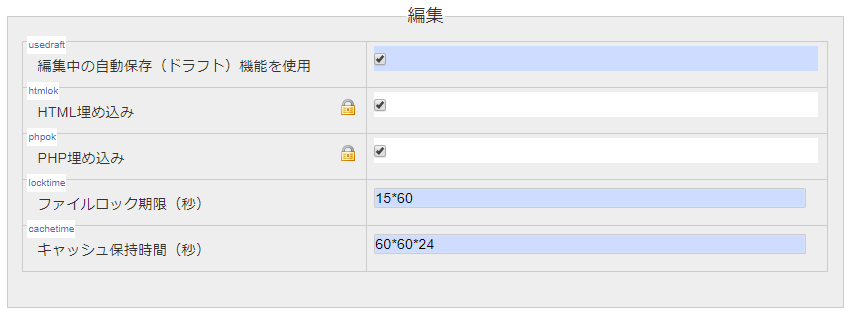
「管理」「サイト設定」で、「HTML埋め込み」をチェックしましょう。

文字の 色変更 大きさ変更
<html> 文字の <span style="color:red;">色変更</span> <span style="font-size:200%;">大きさ変更</span> </html>
<html><b><a href="https://dokuwiki.oreda.net/" target="_blank">https://dokuwiki.oreda.net/</a></b></html>
test test test red red blue blue fuchsia fuchsia orange orange green green lime lime aqua aqua purple purple
<html><pre class="code"> test test test <font color=red>red <b>red</b></font> <font color=blue>blue <b>blue</b></font> <font color=fuchsia>fuchsia <b>fuchsia</b></font> <font color=orange>orange <b>orange</b></font> <font color=green>green <b>green</b></font> <font color=lime>lime <b>lime</b></font> <font color=aqua>aqua <b>aqua</b></font> <font color=purple>purple <b>purple</b></font> </pre></html>
文字のすぐ下にhrを引く
[[:index.html|]] <html><hr style="margin-top:-20px"></html>
引用のすぐ下に出処を書く。
名言
名言
ここから引っ張ってきた
>名言 >名言 <html><p style="margin-top:-20px">ここから引っ張ってきた</p></html>
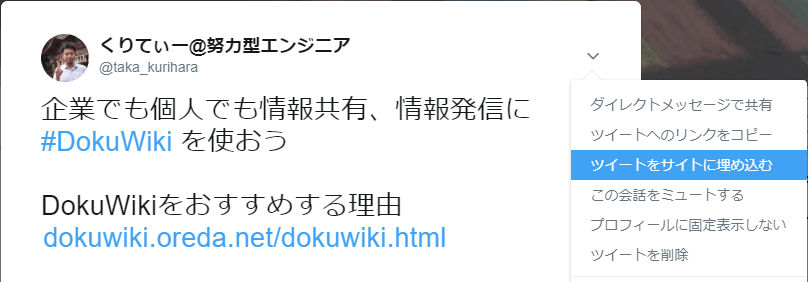
TwitterをDokuWikiに組み込んだ例です。
企業でも個人でも情報共有、情報発信に #DokuWiki を使おう
— くりてぃー@努力型エンジニア (@taka_kurihara) 2018年9月20日
DokuWikiをおすすめする理由https://t.co/T1NxGZ2YZ5
情報共有、情報発信が目的なら #WordPress より簡単
個人的なメモでも #Dorpbox や #Evernote よりおすすめ#Markdown より表現力がある
補助ボタンで覚えること少ない
(1)事前に埋め込みたいツイートのコードをコピーしましょう。

(2) <code> </code>の中に貼り付けましょう。
<html> <blockquote class="twitter-tweet" data-lang="ja"><p lang="ja" dir="ltr">企業でも個人でも情報共有、情報発信に <a href="https://twitter.com/hashtag/DokuWiki?src=hash&ref_src=twsrc%5Etfw">#DokuWiki</a> を使おう<br><br>DokuWikiをおすすめする理由<a href="https://t.co/T1NxGZ2YZ5">https://t.co/T1NxGZ2YZ5</a><br><br>情報共有、情報発信が目的なら <a href="https://twitter.com/hashtag/WordPress?src=hash&ref_src=twsrc%5Etfw">#WordPress</a> より簡単<br><br>個人的なメモでも <a href="https://twitter.com/hashtag/Dorpbox?src=hash&ref_src=twsrc%5Etfw">#Dorpbox</a> や <a href="https://twitter.com/hashtag/Evernote?src=hash&ref_src=twsrc%5Etfw">#Evernote</a> よりおすすめ<a href="https://twitter.com/hashtag/Markdown?src=hash&ref_src=twsrc%5Etfw">#Markdown</a> より表現力がある<br><br>補助ボタンで覚えること少ない</p>— くりてぃー@努力型エンジニア (@taka_kurihara) <a href="https://twitter.com/taka_kurihara/status/1042804159517347840?ref_src=twsrc%5Etfw">2018年9月20日</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script> </html>
一般向けサイト
ITエンジニア向けサイト
英語サイト
Portfolio
Copyright (c) 2026 DokuWikiで情報発信 All Rights Reserved.