目次
-
- 社内Wikiおすすめの使い方 オススメ
-
- インストール 基本
- 設定 基本
- テンプレート 基本
-
- 最初に入れるお勧めプラグイン オススメ
- プラグイン一覧 オススメ
- DokuWikiの使い方 基本
- 標準機能でのページの書き方 オススメ
-
-
-
DokuWikiを理解
DokuWikiの構築
よく確認するページ
「プラグイン」に戻る
DokuWikiおすすめプラグイン一覧。まとめ
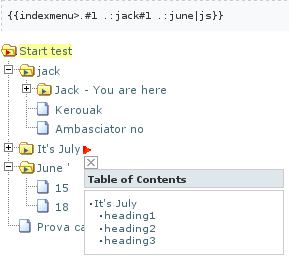
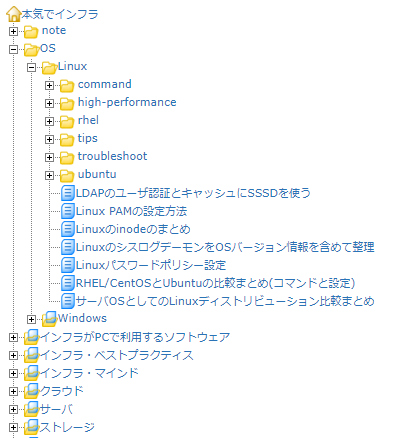
Windowsのエクスプローラ風のレイアウトでnamespaceとpageを階層表示することができます。
サイドバー設置することによって、表示しているページをハイライトしてくれます。
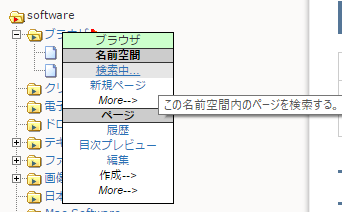
このプラグインを利用することによって、エクスプローラのような感じで新規ページ作成をすることができるようになります。

右クリックすることで、その名前空間での検索や「新規ページ」などができます。
ただ、スマホだと右クリックができないので、PC向けの機能です。

2020年6月のバージョンアップ後、「機能フラグ」の「defer_js」をOffにしないと、うまくJavaScriptが表示できません。
設定画面
defer_js
ページのHTMLが解析されるまでJavascriptの実行を延期する
(ページの読み込み速度が向上しますが、一部のプラグインが正常に動作しない可能性があります)
https://www.dokuwiki.org/config:defer_js
Until all plugins have been adjusted, the behaviour may break the JavaScript of some plugins.
If you encounter problems, you can disable the setting to revert to the old, slower behaviour.
{{indexmenu>..#1|js navbar noscroll notoc tsort nsort }}
{{indexmenu>..#1|js navbar noscroll notoc tsort nsort skipfile=/sidebar/ skipns=/^(wiki|playground)$/ }}
{{indexmenu>.#1|noscroll notoc tsort}}
{{indexmenu>..:test:#1| noscroll notoc tsort }}

「#n」がないので、全て開いた状態になります。
{{indexmenu>.|js}}
「.#1」で、現在のレベルのみを開いた状態にする。
{{indexmenu>.#1|js}}
「navbar」で、現在の階層を開いた状態にする。それ以外は閉じた状態にする
{{indexmenu>..#1|js navbar noscroll notoc tsort}}
sidebarはリストから除外する。
{{indexmenu>..#1|js navbar noscroll notoc tsort skipfile=/sidebar/}}
{{indexmenu>.:#2|skipfile=/:(dokuwiki|syntax|welcome|sidebar)$/ skipns=/^(wiki|playground)$/}}
「con」を含む名前空間だけ
{{indexmenu>..#1|js navbar noscroll notoc tsort nocookie skipfile=/sidebar/ skipns=/^(?!.*con).+$/ }}
{{indexmenu>ns[#n]|オプション }}
{{indexmenu>ns[#n][ns1[#n][ns2[#n]|オプション }}
| オプション | 説明 | 備考 |
|---|---|---|
| ns | 名前空間 「.」はページが所属している名前空間 「..」もしくは、何も書かない場合は、ルート名前空間(サイトのトップ) | |
| #n | js オプションで下位名前空間をどこまで表示させるか 0 または 1 と書けば全部閉じた状態で表示する。 | |
| navbar | 現在のページが属する名前空間が自動的に開いたメニューツリーになる。 サイドバーで便利。 | |
| noscroll | JavaScriptの横スクロールを無効にし、見た目を改善する | js オプション付きの時のみ有効。 |
| notoc | TOCプレビュー機能を無効にする。 TOCは、マウスを持っていくと表示され、左クリックでTOCを表示してくれる機能 | js オプション付きの時のみ有効。 |
| nocookie | クッキーを使ってナビゲーション時に名前空間を開く・閉じるを記憶しているが、 このオプションをつけるとクッキーを保持しなくなり、開始状態のまま固定される。 | js オプション付きの時のみ有効。 |
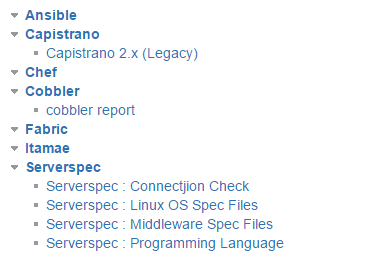
| tsort | ページをタイトルで並べ替え。 | |
| nsort | ページのソートオプションに従って、名前空間も並べ替え | |
| rsort | 逆ソート | nsortも必要 |
| nons | 名前空間を表示せず、ページだけ表示。 | |
| nopg | ページを表示せず、名前空間だけ表示。 |
JavaScriptのテーマを変更することができます。
{{indexmenu>..#1|js#theme}} <- img画像の場合
{{indexmenu>..#1|js#theme.png}} <- png画像の場合
{{indexmenu>..#1|js#theme navbar noscroll notoc tsort}}
themeは、lib/plugins/indexmenu/imagesにあります。

{{indexmenu>..#1|js navbar noscroll notoc tsort nsort nocookie skipfile=/sidebar/ skipns=/^(wiki|playground)$/}}

{{indexmenu>..#1|js#phoenity.png navbar noscroll notoc tsort nsort nocookie skipfile=/sidebar/ skipns=/^(wiki|playground)$/}}
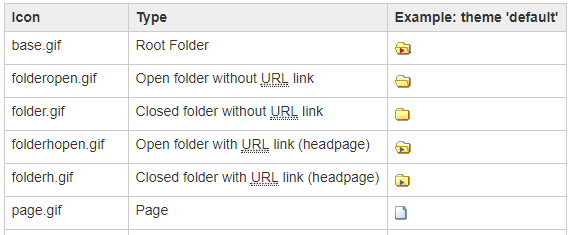
これが、始めての人には見やすそうです。

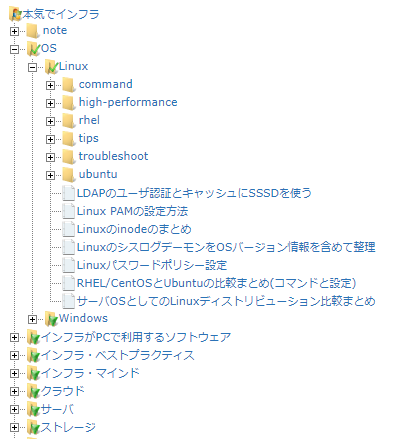
ただ、フォルダーだけありページがないのか、フォルダーにリンクがあるかがわかりずらい。
フォルダーにリンクがある場合を変更してしまいましょう。(folerhopen.gif)
cp -p folderhopen.png folderhopen.png.org cp -p folderh.png folderhopen.png
{{indexmenu>..#1|js#vista.png navbar noscroll notoc tsort nsort nocookie skipfile=/sidebar/ skipns=/^(wiki|playground)$/}}

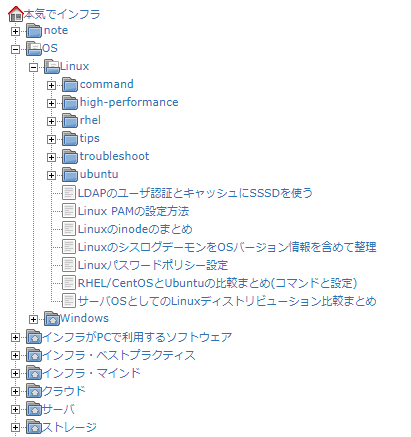
{{indexmenu>..#1|js#bj-tango.png navbar noscroll notoc tsort nsort nocookie skipfile=/sidebar/ skipns=/^(wiki|playground)$/}}

{{indexmenu>..#1|js#shiki_brave.png navbar noscroll notoc tsort nsort nocookie skipfile=/sidebar/ skipns=/^(wiki|playground)$/}}
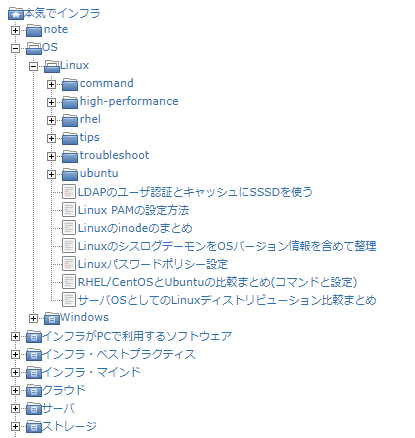
これを使いたいが、少し修正します。
cp -p folderhopen.png folderhopen.png.org cp -p folderh.png folderhopen.png cp -p folderopen.png folderopen.png.org cp -p folder.png folderopen.png

Klap-in commented on 10 Jan 2014
Wiki-wide you can use:
skip namespaces: https://www.dokuwiki.org/plugin:indexmenu#skip_namespaces_in_index
skip files: https://www.dokuwiki.org/plugin:indexmenu#skip_files_in_index
examples:
Go to Configuration Manager and add:
skip_index: /^(wiki|playground)$/
skip_file: /(:(dokuwiki|syntax|welcome|sidebar)|^sidebar)$/
Or when only in this index:
https://www.dokuwiki.org/plugin:indexmenu#full_syntax , scroll untill skipfile[+|=]/regexp/ skipns[+|=]/regexp/
example:
{{indexmenu>.:#2|skipfile=/:(dokuwiki|syntax|welcome|sidebar)$/ skipns=/^(wiki|playground)$/}}
Firefoxでみると日本語フォントがみずらいので変更してます。
lib/plugins/indexmenu/style.css
.dtree { font-family: Verdana, Geneva, Arial, Helvetica, sans-serif; font-size: 11px; color: __text__; white-space: nowrap !important; word-wrap: normal !important; line-height: normal; }
利用しているテンプレートのCSSに以下を追加しましょう。
dokuwiki/lib/tpl/dokuwiki/css/my_style.css
/*Plugin Indexmenu*/ .dtree { font-family: Arial, Meiryo, Chicago, sans-serif; font-size: 11px; }
一般向けサイト
ITエンジニア向けサイト
英語サイト
Portfolio
Copyright (c) 2026 DokuWikiで情報発信 All Rights Reserved.