目次
-
- 社内Wikiおすすめの使い方 オススメ
-
- インストール 基本
- 設定 基本
- テンプレート 基本
-
- 最初に入れるお勧めプラグイン オススメ
- プラグイン一覧 オススメ
- DokuWikiの使い方 基本
- 標準機能でのページの書き方 オススメ
-
-
-
DokuWikiを理解
DokuWikiの構築
よく確認するページ
「プラグイン」に戻る
DokuWikiおすすめプラグイン一覧。まとめ
Drawio.net関連
普段は、使いやすく、一般的なpngが作成されるDraw.io pluginを利用し、
大きな画像を作る必要がある場合には、「Open」ボタンから閲覧できるdiagrams Pluginを使うのがいいかと思います。
| Draw.io plugin | ■利用方法 編集画面のツールバーにアイコンがあり、調査が直感的で、使いやすい ■備考 いわゆる普通のpng画像になる。 編集のできるpng画像で保存される ページ記載にdrawioと記載があるので、他のプラグインとは競合しない。 {{drawio>aws:s3:s3-vpcendpoint-gateway.png}}利用例: https://cloud.oreda.net/aws/s3/endpoint https://cloud.oreda.net/aws/s3/endpoint-interface |
| diagrams Plugin | ■Procs SVGなので、文字が見やすい。文字がコピーできる。 ■利用方法 メディアマネージャーからSVG画像を作る。 SVGをサイトに貼る。 ■備考 SVGファイルを作る機能と編集する機能が追加されるイメージ。 SVGファイルにOpenボタンも追加され、大きい画像が見やすいので、大きい画像を作るときにはこっちのプラグインがよい。 そのため他のツールバーSVGのプラグインとは競合する {{ :aws:s3:s3-vpcendpoint-gateway.svg |}}利用例: https://pc.oreda.net/hardware/mobilepc |
Visioのような画像編集をできる無料Webサービスで、多くの企業で利用されています。
デスクトップ版のソフトもあります。
Draw.io - Diagrams.net
https://app.diagrams.net/
特殊なフォーマットではなく、編集可能な「png」形式になります。
「png」に、ダイアグラムの情報を含んでいます。
「png」形式なので、Draw.ioに依存がなく、他のソフトなどでも閲覧できます。
通常のDraw.ioのデスクトップ版の場合、pngでの画像保存時に、
「ダイアグラムのコピーを含める」をチェックすると、同じファーマットになります。
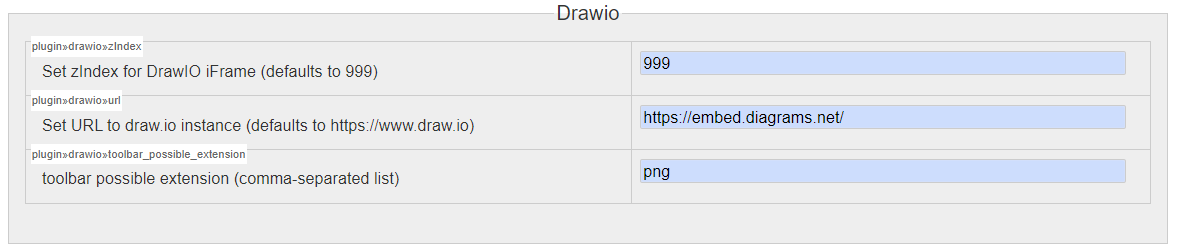
デフォルトの設定は以下になっています。
特に変更する必要はありません。

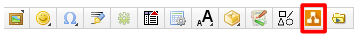
インストールしますと、編集画面でDraw.ioプラグインのアイコンが表示されますので、クリックします。

以下のような書式が記述されます。
{{drawio>test2:diagram1.png}}
ファイル名を編集しましょう。
DokuWikiの編集画面を終了するために、「保存」ボタンをクリックしましょう。
閲覧ページに移動しますと、以下のような画像があります。

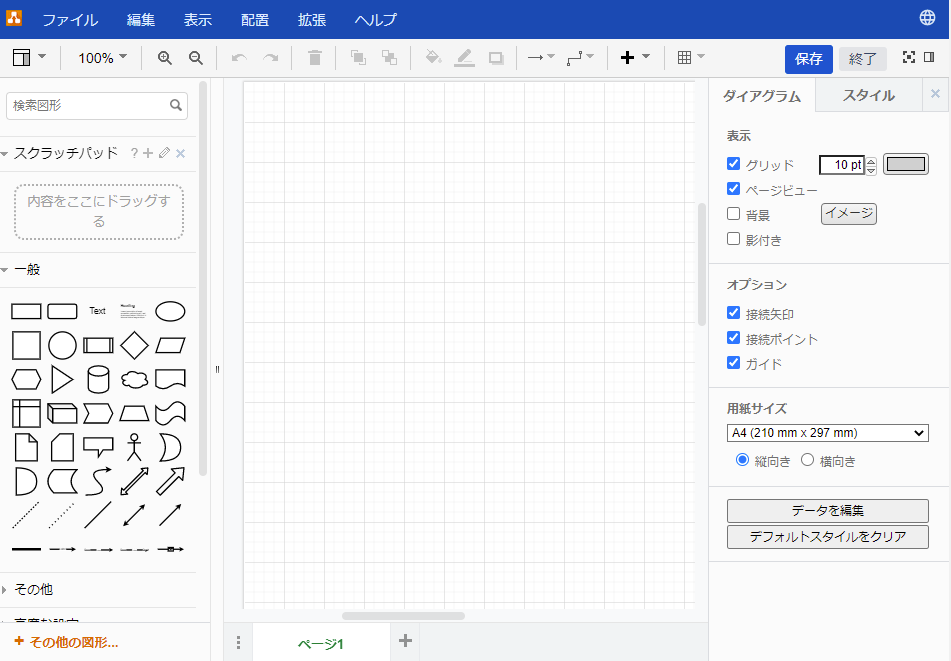
クリックすると、Draw.ioが開きます。

編集が終わったら、右上の「保存」ボタンをクリックします。

DokuWikiの画面に戻ります。
一般向けサイト
ITエンジニア向けサイト
英語サイト
Portfolio
Copyright (c) 2026 DokuWikiで情報発信 All Rights Reserved.