目次
「プラグイン」に戻る
DokuWikiおすすめプラグイン一覧。まとめ
DokuWikiプラグイン : diagrams Pluginで、無料作図Webサービスのdiagrams.net(Draw.io)を使う
Drawio.net関連
普段は、使いやすく、一般的なpngが作成されるDraw.io pluginを利用し、
大きな画像を作る必要がある場合には、「Open」ボタンから閲覧できるdiagrams Pluginを使うのがいいかと思います。
目次
概要
- Draw.ioは高機能作図Webサービスです。その機能を利用して、画像編集できるようになります。
- diagrams Pluginは、「COSMO CODE」というオープンソースで、複数の人によって開発されていて、開発が滞る可能性が低いです。
Draw.io - Diagrams.netとは
Visioのような画像編集をできる無料Webサービスで、多くの企業で利用されています。
デスクトップ版のソフトもあります。
Draw.io - Diagrams.net
https://app.diagrams.net/
Drawio.io(Diagrams.net)関連プラグインの比較
| Draw.io plugin | ■利用方法 編集画面のツールバーにアイコンがあり、調査が直感的で、使いやすい ■備考 いわゆる普通のpng画像になる。 編集のできるpng画像で保存される ページ記載にdrawioと記載があるので、他のプラグインとは競合しない。 {{drawio>aws:s3:s3-vpcendpoint-gateway.png}}利用例: https://cloud.oreda.net/aws/s3/endpoint https://cloud.oreda.net/aws/s3/endpoint-interface |
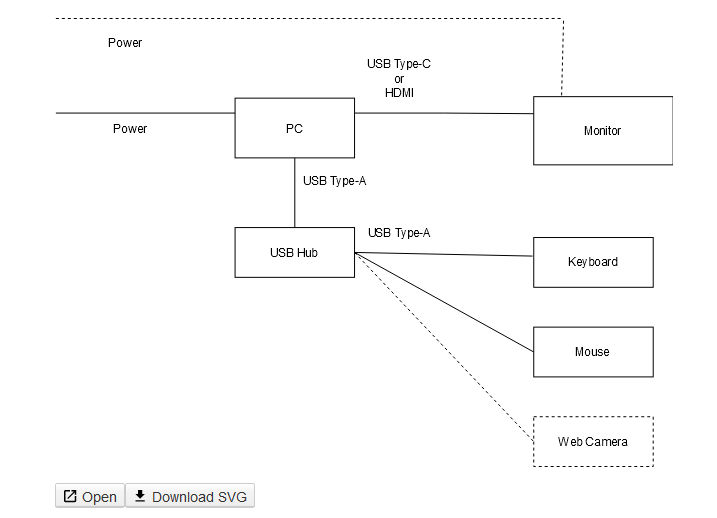
| diagrams Plugin | ■Procs SVGなので、文字が見やすい。文字がコピーできる。 ■利用方法 メディアマネージャーからSVG画像を作る。 SVGをサイトに貼る。 ■備考 SVGファイルを作る機能と編集する機能が追加されるイメージ。 SVGファイルにOpenボタンも追加され、大きい画像が見やすいので、大きい画像を作るときにはこっちのプラグインがよい。 そのため他のツールバーSVGのプラグインとは競合する {{ :aws:s3:s3-vpcendpoint-gateway.svg |}}利用例: https://pc.oreda.net/hardware/mobilepc |
設定
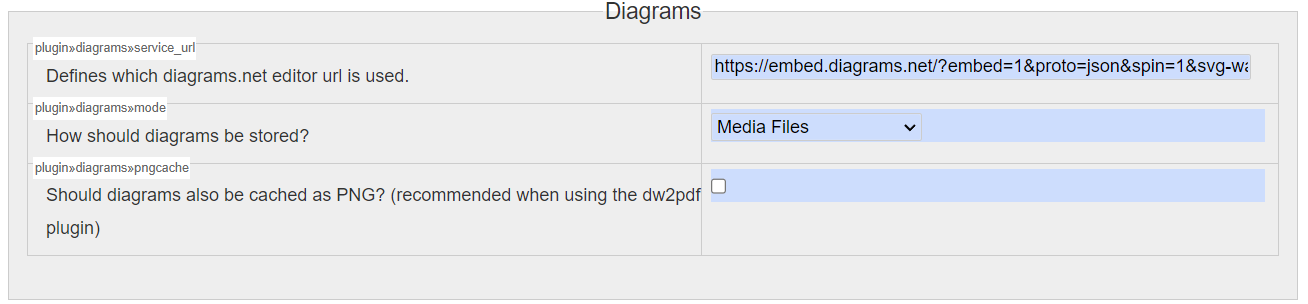
デフォルトの設定は以下になっています。
特に変更する必要はありません。

https://embed.diagrams.net/?embed=1&proto=json&spin=1&svg-warning=0
参考:
docker for diagrams.netで編集したい場合、以下のようにするといいらしいです。
https://<container>/?offline=1&embed=1&proto=json&spin=1&svg-warning=0
利用方法
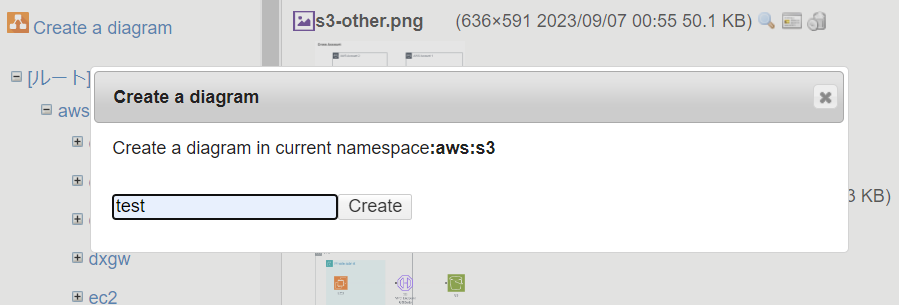
SVG画像の作成方法
メディアマネージャーからSVGを作成します。


あとは、通常の画像を貼るようにSVG画像を選択して、ページに貼ることができます。
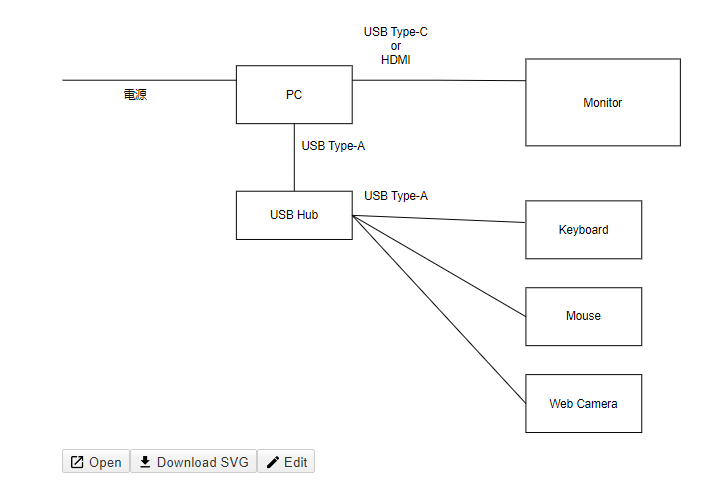
SVG画像の再編集方法
編集権限があると、ページに「Edit」ボタンがありますので、クリックすると、Diagrams.netが開きます。

編集権限がないと、ページには「Edit」ボタンがありません。
「Open」と「Download SVG」はあります。