目次
-
- 社内Wikiおすすめの使い方 オススメ
-
- インストール 基本
- 設定 基本
- テンプレート 基本
-
- 最初に入れるお勧めプラグイン オススメ
- プラグイン一覧 オススメ
- DokuWikiの使い方 基本
- 標準機能でのページの書き方 オススメ
-
-
-
DokuWikiを理解
DokuWikiの構築
よく確認するページ
僕は会社の情報共有のために、DokuWikiを利用することをおすすめしているのですが、
チームや会社全体で利用するためには、独特の記法を覚える必要があり、抵抗がある人もいるかと思います。
今回は、できる限り最初の抵抗を少なくする工夫や会社でのおすすめの使い方を説明したいと思います。
DokuWikiにはWiki記法を覚えなくてもかけるようなボタンが用意されていますが、
空白のページを他のページを確認しながら書くことは難しかったり、
H1などのヘッダーを使わないページになってしまい、見づらくなってしまいます。
誰が書いても同じ品質を確保できるようにページテンプレートを利用することは必須だと考えています。
ページを新規に作成したら、見本が書かれているようにすると、だいぶ抵抗が減るのではないでしょうか。

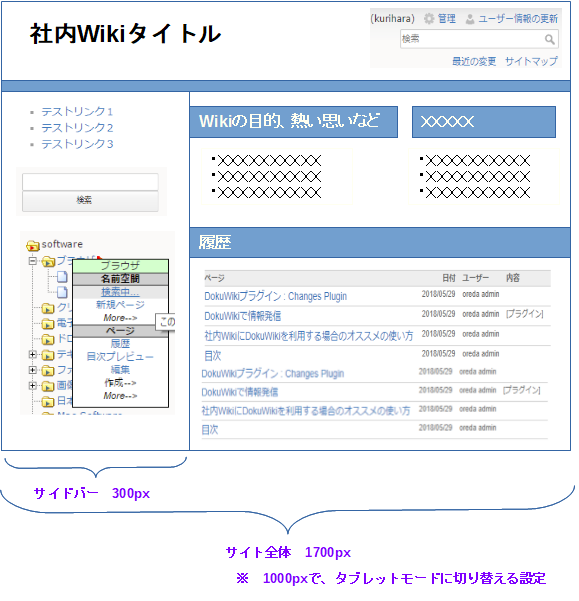
サイドバーのリンクには、みんなが、もっとも利用するリンクを置きましょう。
外部サイトでもいいですし、DokuWikiのページでもいいです。
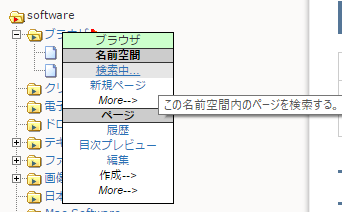
DokuWikiブラグインのIndexmenu のツリービューを配置しましょう。
新規ページの作成は基本ツリービューを右クリックしてやるのが分かりやすいと思います。
最初にリンクを作ってからページを作る方法に違和感がある人もいます。
{{indexmenu>..#1|js navbar noscroll notoc tsort nsort }}
お知らせもしっかり更新でき、みんなみる習慣があるならあった方がよいですが、
見なかったりするので、なくてもいいのかなと思っています。
Wikiの目的や熱い思いなどがあると、いいかと思っています。
トップページのほとんどは更新履歴だと思えるくらい大きなサイズで変更履歴を置きましょう。
履歴数も多い方がいいです。
Changes Plugin + Pagelist Pluginの変更履歴を置きましょう。
また、注意点として、 を書きこのページはキャッシュしないようにしましょう。
{{changes>20&render = pagelist(header,user,desc)}}
ツリービューからページを作成したらページの一覧
サーバトップページ
http://x.x.x.x/server/index.html
=====サーバー===== <catlist -noHead>
ネットワークトップページ
http://x.x.x.x/network/index.html
=====サーバー===== <catlist -noHead>
以下のようなページ一覧を作りましょう
~~NOCACHE~~ ====== ページ一覧 ====== <catlist -noAddPageButton -noHead -sortAscending>
会社ではプラグインにこだわり過ぎないでやりましょう。
覚えることが多くなってしまいます。
会社ではシンプルが一番です。
トップページを2列に分けるために利用します。
<columns 100% 50% 50% > aaaa <newcolumn> bbbb </columns>
詳細:DokuWikiプラグイン : Columns Pluginでページを複数列にする
標準機能では検索フォームが右上にあり若干わかりずらいので、
searchform Pluginを利用してサイドバーにも置いています。
{searchform ns=}
詳細:DokuWikiプラグイン : searchform Plugin
ページの新規作成に、[[xxx.html|ページ名]]とかするのは、Wiki初心者には慣れないです。
Indexmenuプラグインを使い、エクスプローラのようなツーリービューを右クリックで、新規作成できるようにしましょう。
サイドバーを以下にしましょう。
=====サイドバー=====
{{indexmenu>..#1|js navbar noscroll notoc tsort nsort }}

詳細:DokuWikiプラグイン : Indexmenuでサイドバーにツリービュー。エクスプローラー風操作
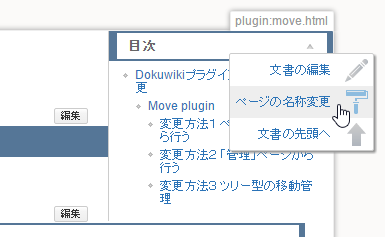
「Move plugin」をインストールして、ページ名、ページの階層を簡単にできるようにしておきましょう。

詳細:DokuWikiプラグイン : Move pluginでページ移動・ページ名変更・名前空間変更
デフォルトでは、目次はなくして、必要に応じて、インラインで挿入できるようにしましょう。
{{INLINETOC}}
詳細:Dokuwikiプラグイン : TocTweak Pluginで便利な目次を作成
変更履歴をトップページに置きましょう。
以下のようにすると、いつ誰が編集したかが表示されます。
ページを移動したなどもわかります。

{{changes>100&render = pagelist(header,user,desc)}}
詳細:DokuWikiプラグイン : Changes Pluginで編集履歴を表示
xbr pluginで、編集エリアで改行したら、サイト表示した場合も改行になるようにしましょう。
| サイトの全体幅 | 1700px |
| サイドバーがある場合、サイドバーの幅 | 300px |
| タブレットモードにサイトを切替える、画面幅 | 1000px |
| サイトの全体幅 | 1700px |
| サイドバーがある場合、サイドバーの幅 | 300px |
| タブレットモードにサイトを切替える、画面幅 | 1000px |
| 最初の見出しをページ名とする | 常に使用する |
| ファイルロック期限 | 5*60 ← 300秒(5分) |
| InterWikiリンクの表示先 | _blank |
| 外部リンクの表示先 | _blank |
| メディアリンクの表示先 | _blank |
| Windowsリンクの表示先 | _blnak |
Active Directory Auth PluginでAD連携しましょう
| 認証方法(ACL) | authad |
| スーパーユーザー(ACL) | @Domain Users |
| アカウントの接尾語 | @example.com |
| ベースDN | DC=example,DC=com |
| ドメインコントローラのカンマ区切り一覧。 | srv1.example.com,srv2.example.com |
| Kerberos か NTLM を使ったシングルサインオン(SSO)をしますか? | ON |
一般向けサイト
ITエンジニア向けサイト
英語サイト
Portfolio
Copyright (c) 2024 DokuWikiで情報発信 All Rights Reserved.