目次
-
- 社内Wikiおすすめの使い方 オススメ
-
- インストール 基本
- 設定 基本
- テンプレート 基本
-
- 最初に入れるお勧めプラグイン オススメ
- プラグイン一覧 オススメ
- DokuWikiの使い方 基本
- 標準機能でのページの書き方 オススメ
-
-
-
DokuWikiを理解
DokuWikiの構築
よく確認するページ
アフィリエイトリンクを作成する際に、「カエレバ」や「ヨメレバ」が有名ですが、
「カッテネ」はより、シンプルで、より使いやすいツールになります。
何より素晴らしいのが、作成者のクレジットもなく、1/50の確率でアフィリエイトIDが作成者に書き変わるということもないです。

サイドバーに最適化されるようにします。
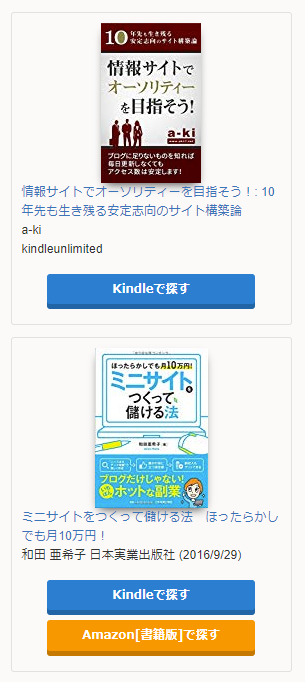
完成イメージは以下になります。

(略)/lib/tpl/dokuwiki/meta.htmlを作成し、cssを読み込むようにします。
(style.iniに追加しても、CSSの読み込み順番かおかしいのか、うまくいかなかったので、meta.html経由で読み込むようにしました。)
<link type="text/css" rel="stylesheet" href="/lib/tpl/dokuwiki/css/katteneside.css"/>
katteneside.cssを作成しましょう。
作者ページからCSSをコピーして、うまく動かなかったので、以下のように修正しました。
.katteneside {
border: 1px solid rgba(0, 0, 0, 0.1);
border-radius: 3px;
padding: 10px;
margin-bottom: 1em;
box-sizing: border-box; }
.katteneside__imgpart {
text-align: center; }
.katteneside__imgpart img {
-webkit-box-shadow: 0px 5px 15px -5px rgba(0, 0, 0, 0.8);
-moz-box-shadow: 0px 5px 15px -5px rgba(0, 0, 0, 0.8);
box-shadow: 0px 5px 15px -5px rgba(0, 0, 0, 0.8);
-o-box-shadow: 0px 5px 15px -5px rgba(0, 0, 0, 0.8);
-ms-box-shadow: 0px 5px 15px -5px rgba(0, 0, 0, 0.8); }
.katteneside__description {
font-size: 1em; }
.katteneside__btns {
width: 100%;
margin-top: 1.2em; }
.katteneside__btns:after {
display: block;
clear: both;
height: 0px;
visibility: hidden;
content: "."; }
.katteneside__btns > div {
float: left;
margin-bottom: 5px; }
.katteneside__btns .btn {
width: 100%;
padding-left: 0;
padding-right: 0;
}
.katteneside__btns.__three > div {
width: 32.66667%; }
.katteneside__btns.__three > div:not(:last-child) {
margin-right: 1%; }
.katteneside__btns.__two > div {
width: 80%;
margin-left: 10%; }
.katteneside__btns.__two > div:nth-child(odd) {
margin-right: 1%; }
@media screen and (max-width: 5000px) {
.katteneside__btns.__four > div {
width: 49.5%; }
.katteneside__btns.__four > div:nth-child(odd) {
margin-right: 1%; }
.katteneside__btns.__one > div {
width: 80%;
margin-left: 10%; } }
/*
@media screen and (min-width: 5001px) {
.katteneside {
display: table;
width: 100%; }
.katteneside__imgpart {
display: table-cell;
width: 20%; }
.katteneside__infopart {
display: table-cell;
vertical-align: top;
position: relative;
padding-left: 10px;
width: 80%; }
.katteneside__btns {
position: absolute;
bottom: 0;
box-sizing: border-box;
padding-right: 10px; }
.katteneside__btns.__four > div {
width: 24.25%; }
.katteneside__btns.__four > div:not(:last-child) {
margin-right: 1%; }
.katteneside__btns.__two > div {
width: 49.5%; }
.katteneside__btns.__two > div:not(:last-child) {
margin-right: 1%; }
.katteneside__btns.__one > div {
width: 49.5%;
float: right; } }
*/
.btn {
appearance: none;
background-color: #54c0d1;
border: 0;
border-radius: 0;
color: #fff;
cursor: pointer;
display: inline-block;
font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif;
font-size: 1em;
-webkit-font-smoothing: antialiased;
font-weight: 600;
line-height: 1;
padding: 0.75em 1.5em;
text-decoration: none;
transition: background-color 150ms ease;
user-select: none;
vertical-align: middle;
white-space: nowrap; }
.btn:hover, .btn:focus {
background-color: #439aa7;
color: #fff; }
.btn:disabled {
cursor: not-allowed;
opacity: 0.5; }
.btn:disabled:hover {
background-color: #54c0d1; }
.btn.__small {
padding: 0.55em;
font-size: 0.9em; }
.btn.__orange {
color: #fff !important;
background-color: #FF9901 !important;
-webkit-box-shadow: 0 5px 0 #cc7a01;
-moz-box-shadow: 0 5px 0 #cc7a01;
box-shadow: 0 5px 0 #cc7a01;
-o-box-shadow: 0 5px 0 #cc7a01;
-ms-box-shadow: 0 5px 0 #cc7a01;
margin-bottom: 5px;
border-radius: 3px;
text-align: center; }
.btn.__orange:hover {
background-color: #cc7a01 !important; }
.btn.__orange i {
font-weight: bold; }
.btn.__orange i:before {
vertical-align: middle;
font-size: 1.2em;
margin-right: 0.2em; }
.btn.__blue {
color: #fff !important;
background-color: #007dcd !important;
-webkit-box-shadow: 0 5px 0 #0064a4;
-moz-box-shadow: 0 5px 0 #0064a4;
box-shadow: 0 5px 0 #0064a4;
-o-box-shadow: 0 5px 0 #0064a4;
-ms-box-shadow: 0 5px 0 #0064a4;
margin-bottom: 5px;
border-radius: 3px;
text-align: center; }
.btn.__blue:hover {
background-color: #0064a4 !important; }
.btn.__blue i {
font-weight: bold; }
.btn.__blue i:before {
vertical-align: middle;
font-size: 1.2em;
margin-right: 0.2em; }
.btn.__red {
color: #fff !important;
background-color: #c20004 !important;
-webkit-box-shadow: 0 5px 0 #9b0003;
-moz-box-shadow: 0 5px 0 #9b0003;
box-shadow: 0 5px 0 #9b0003;
-o-box-shadow: 0 5px 0 #9b0003;
-ms-box-shadow: 0 5px 0 #9b0003;
margin-bottom: 5px;
border-radius: 3px;
text-align: center; }
.btn.__red:hover {
background-color: #9b0003 !important; }
.btn.__red i {
font-weight: bold; }
.btn.__red i:before {
vertical-align: middle;
font-size: 1.2em;
margin-right: 0.2em; }
.btn.__green {
color: #fff !important;
background-color: #0BBD80 !important;
-webkit-box-shadow: 0 5px 0 #099766;
-moz-box-shadow: 0 5px 0 #099766;
box-shadow: 0 5px 0 #099766;
-o-box-shadow: 0 5px 0 #099766;
-ms-box-shadow: 0 5px 0 #099766;
margin-bottom: 5px;
border-radius: 3px;
text-align: center; }
.btn.__green:hover {
background-color: #099766 !important; }
.btn.__green i {
font-weight: bold; }
.btn.__green i:before {
vertical-align: middle;
font-size: 1.2em;
margin-right: 0.2em; }
「カッテネ」の公式サイトのHTMLを参考に,DokuWikiのページの中に埋め込みましょう。
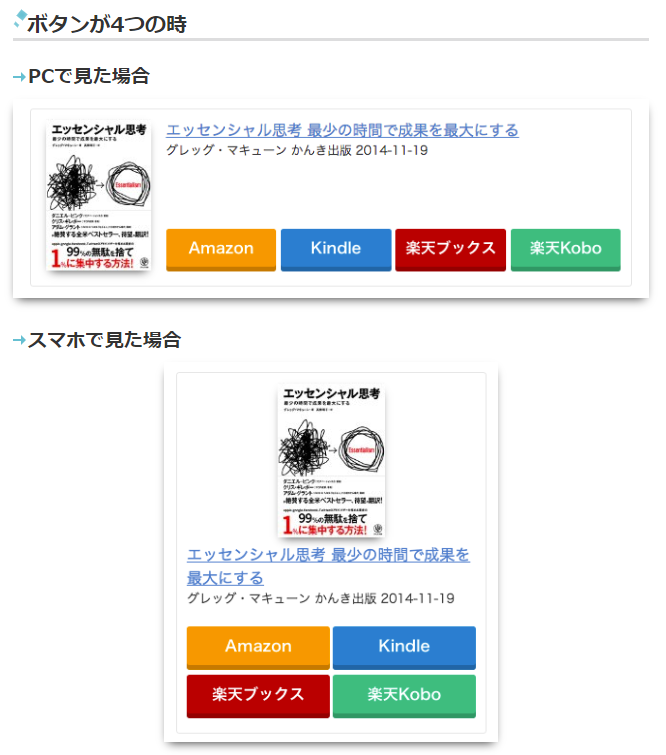
ボタンの数により、HTMLを修正する必要があります。
ボタンが1つなら、kattene__btns __one 2つなら、kattene__btns __two 3つなら、kattene__btns __three 4つなら、kattene__btns __four
<div class="kattene__btns __one">
<html>
<div class="katteneside">
<div class="katteneside__imgpart"><a target="_blank" href="【メインのURL】"><img src="【画像URL】"></a></div>
<div class="katteneside__infopart">
<div class="katteneside__title"><a target="_blank" href="【メインのURL】">【タイトル】</a></div>
<div class="katteneside__description">【説明】</div>
<div class="katteneside__btns __one">
<div><a class="btn __orange" target="_blank" href="【商品のURL】">Amazon[書籍版]で探す</a></div>
</div>
</div>
</div>
</html>
<div class="kattene__btns __two">
<html>
<div class="katteneside">
<div class="katteneside__imgpart"><a target="_blank" href="【メインのURL】"><img src="【画像URL】"></a></div>
<div class="katteneside__infopart">
<div class="katteneside__title"><a target="_blank" href="【メインのURL】">【タイトル】</a></div>
<div class="katteneside__description">【説明】</div>
<div class="katteneside__btns __two">
<div><a class="btn __blue" target="_blank" href="【商品のURL】">Kindleで探す</a></div>
<div><a class="btn __orange" target="_blank" href="【商品のURL】">Amazon[書籍版]で探す</a></div>
</div>
</div>
</div>
</html>
<div class="kattene__btns __four">
<html>
<div class="katteneside">
<div class="katteneside__imgpart"><a target="_blank" href="【メインのURL】"><img src="【画像URL】"></a></div>
<div class="katteneside__infopart">
<div class="katteneside__title"><a target="_blank" href="【メインのURL】">【タイトル】</a></div>
<div class="katteneside__description">【説明】</div>
<div class="katteneside__btns __four">
<div><a class="btn __orange" target="_blank" href="【商品のURL】">Amazon[書籍版]で探す</a></div>
<div><a class="btn __blue" target="_blank" href="【商品のURL】">Kindleで探す</a></div>
<div><a class="btn __red" target="_blank" href="【商品のURL】">楽天ブックスで探す</a></div>
<div><a class="btn __green" target="_blank" href="【商品のURL】">楽天Koboで探す</a></div>
</div>
</div>
</div>
</html>
一般向けサイト
ITエンジニア向けサイト
英語サイト
Portfolio
Copyright (c) 2024 DokuWikiで情報発信 All Rights Reserved.