目次
「プラグイン」に戻る
DokuWikiおすすめプラグイン一覧。まとめ
DokuWikiプラグイン : Syntaxhighlighter3でプログラミング言語をカラー表示
目次
概要
最新は、Syntaxhighlighter4だが、Syntaxhighlighter4は、言語の追加ができないので、Syntaxhighlighter3を使います。
設定
[管理] - [サイト設定]から好きなカラーテーマを選択する。
「shThemeEmacs.css」がオススメです。
もっと綺麗に見せたいなら、「shThemeSpacegray.css」を使うこともあります。
CSS 設定
共通のcssを修正して見やすくする
shCoreDefault.css
lib/plugins/syntaxhighlighter3/sxh3/pkg/style/shCoreDefault.css
縦スクロールバーを消す
.syntaxhighlighter {
(略)
overflow: auto !important;
overflow-y: hidden !important; <- この行を追加 ※ shCore.cssを修正すれば、この設定は不要
(略)
}
shCore.css
lib/plugins/syntaxhighlighter3/sxh3/pkg/style/shCore.css
.syntaxhighlighter {
width: 75% !important; <- 修正 元々は100% ※ 現在は、100%のまま
margin: 1em 0 1em 0 !important;
position: relative !important;
overflow: auto !important;
font-size: 1em !important;
}
.syntaxhighlighter table td.code .line{padding:.1em 1em !important;} <- 0 から .1emに修正
.syntaxhighlighter.nogutter td.code .container textarea, .syntaxhighlighter.nogutter td.code .line {
margin-left: .5em !important;/*add*/
padding-left: .5em !important;/*rewrite*/
}
/* captionをつけたコードは下だけ、無いコードは上下に間を空ける */
.syntaxhighlighter table tr > td {
padding: .8em 0 !important;/*add*/
}
.syntaxhighlighter table > caption + tbody > tr > td {
padding: 0 0 .8em !important;/*add*/
}
テーマごとのCSSを修正
shThemeDefault.css
shThemeDefault.cssを利用した場合のバックグラウンドの色を変更する。
lib/plugins/syntaxhighlighter3/sxh3/pkg/style/shThemeDefault.css
.syntaxhighlighter {
background-color: #F2F5F8 !important;
border:1px solid #CBD7DF !important;
}
.syntaxhighlighter .line.alt1 {
background-color: #F2F5F8 !important;
}
.syntaxhighlighter .line.alt2 {
background-color: #F2F5F8 !important;
}
言語ごとの修正
lib/plugins/syntaxhighlighter3/sxh3/pkg/scripts/shBrushPython.js
Emacsテーマだと、pythonで、@XXXの文字がほとんど見えないので修正
変更前
{ regex: /^\s*@\w+/gm, css: 'decorator' },
変更後
{ regex: /^\s*@\w+/gm, css: 'color1' },
利用時の書き方
デフォルトの表示
#/bin/sh [ -d $logdir ] || mkdir $logdir echo "test"
<sxh bash> [ -d $logdir ] || mkdir $logdir echo "test" </sxh>
右上の緑のSyntaxHighlighter3の説明の四角を消す
toolbar:false を書く。
#/bin/sh [ -d $logdir ] || mkdir $logdir echo "test"
<sxh bash toolbar:false> [ -d $logdir ] || mkdir $logdir echo "test" </sxh>
行番号をなくす
gutter:false
#/bin/sh [ -d $logdir ] || mkdir $logdir echo "test"
<sxh bash gutter:false> [ -d $logdir ] || mkdir $logdir echo "test" </sxh>
HTMLもカラー表示
html-script:true
<div>Some text</div>
<?php
public function render($mode, &$renderer, $data) {
if($mode != 'xhtml') return false;
}
?>
<sxh php; html-script: true>
<div>Some text</div>
<?php
public function render($mode, &$renderer, $data) {
if($mode != 'xhtml') return false;
}
?>
</sxh>
行のハイライト、タイトル
<sxh php; first-line: 70; highlight: [89,92]; title: New title attribute in action> <sxh php; highlight: [9-18]>
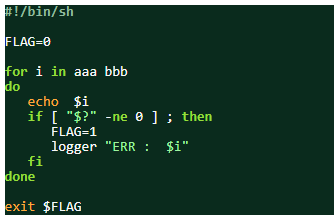
カラーテーマの比較
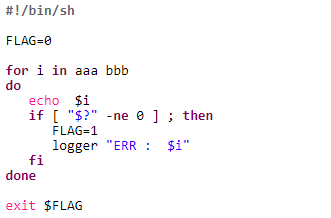
shThemeDefault.css
shThemeDefault.cssの最後に以下を貼り付けた場合
.syntaxhighlighter {
background-color: #F2F5F8 !important;
border:1px solid #CBD7DF !important;
}
.syntaxhighlighter .line.alt1 {
background-color: #F2F5F8 !important;
}
.syntaxhighlighter .line.alt2 {
background-color: #F2F5F8 !important;
}

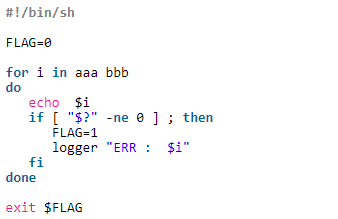
- #のコメントが、普通の文字と似ていて、区別がつかない。
- for とか doの青も見ずらい。
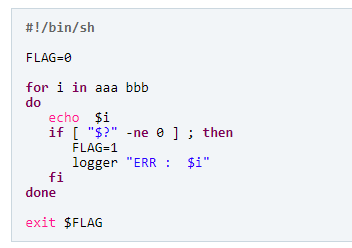
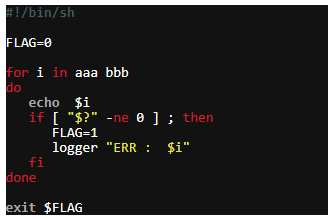
shThemeEclipse.css

shThemeEclipse.cssの最終行に以下を追加
.syntaxhighlighter {
background-color: #F2F5F8 !important;
border:1px solid #CBD7DF !important;
}
.syntaxhighlighter .line.alt1 {
background-color: #F2F5F8 !important;
}
.syntaxhighlighter .line.alt2 {
background-color: #F2F5F8 !important;
}

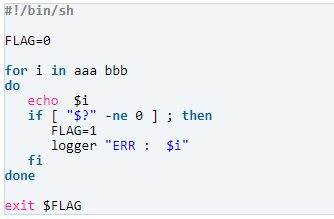
- #のコメントが、普通の文字と似ていて、区別がつかない。
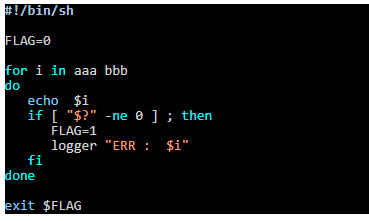
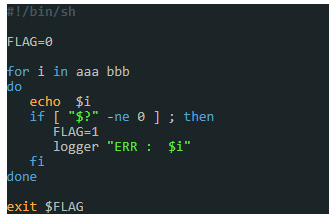
shThemeEmacs.css

- 一番色が区別付きやすい。
#のコメント行が、他の色が被っているので、最終行に以下を追加するといいです。
/* Comments stuff */
.syntaxhighlighter .comments,
.syntaxhighlighter .comments a {
color: #fff !important;
}
または
/* Comments stuff */
.syntaxhighlighter .comments,
.syntaxhighlighter .comments a {
color: #778899 !important;
}
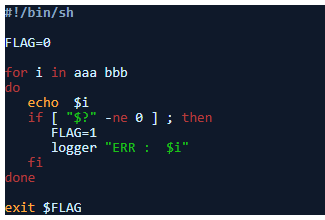
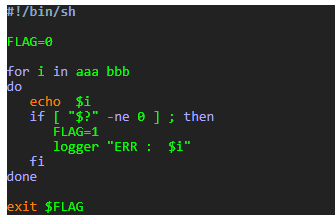
shThemeMidnight.css

- カラフルなテーマ
- 赤文字が見にくい時がある。
shThemeDjango.css

ifと$?が同じ色なので、分けたい。
shThemeFaeToGrey.css

shThemeRDark.css

#!/bin/shが見にくい
shThemeMDUltra.css

- loggerの行がすべて同じ色になっている。
言語の追加
言語の追加方法
- スクリプトを探してlib/plugins//syntaxhighlighter3/sxh3/pkg/scriptsに入れる
- [管理] - [サイト設定]から「Syntaxhighlighter3 プラグイン設定」に行き、エイリアスとスクリプトの関連づけを行う。
参考:SyntaxHighlighterプラグイン [いかたこのたこつぼ]
初期状態
コード1 xxxx.js, コード2 xxxx.js
applescript shBrushAppleScript.js,actionscript3 as3 shBrushAS3.js,bash shell shBrushBash.js,coldfusion cf shBrushColdFusion.js,cpp c shBrushCpp.js,c# c-sharp csharp shBrushCSharp.js,css shBrushCss.js,delphi pascal shBrushDelphi.js,diff patch pas shBrushDiff.js,erl erlang shBrushErlang.js,groovy shBrushGroovy.js,java shBrushJava.js,jfx javafx shBrushJavaFX.js,js jscript javascript shBrushJScript.js,perl pl shBrushPerl.js,php shBrushPhp.js,text plain shBrushPlain.js,ps powershell shBrushPowerShell.js,py python shBrushPython.js,ruby rails ror rb shBrushRuby.js,sass scss shBrushSass.js,scala shBrushScala.js,sql shBrushSql.js,vb vbnet shBrushVb.js,xml xhtml xslt html shBrushXml.js
WP SyntaxHighlighter
http://wordpress.org/extend/plugins/wp-syntaxhighlighter/
sample/lang-pack-for-wp-syntaxhighlighter
追加できる言語(一部)
vim yaml tcl #BIG-IP iRUle用
, vim shBrushVimscript.js, yaml shBrushYaml.js, tcl shBrushTcl.js
SyntaxHighlighter Evolved Brush for other programming languages
https://www.mikrom.cz/syntaxhighlighter-evolved-brush-other-programming-languages/
ini
, ini shBrushIni.js
APACHE BRUSH FOR THE SYNTAXHIGHLIGHTER EVOLVED WORDPRESS PLUGIN
https://www.tech-otaku.com/blogging/apache-brush-syntaxhighlighter-evolved-wordpress-plugin/
Having recently switched from SyntaxHighlighter MT to the SyntaxHighlighter Evolved plugin I was unable to get my custom Apache brush I use for .htaccess and *.conf files to work.
, apache shBrushApache.js
カラーテーマの追加
カラーテーマの追加方法
- 以下にCSSを置きます。
/lib/plugins/syntaxhighlighter3/sxh3/pkg/styles - 管理画面から
conf/metadata.phpに、追加したCSS名を追加しましょう。
# diff metadata.php metadata.php.org
7c7
< $meta['theme'] = array('multichoice','_choices' => array('shThemeDefault.css','shThemeEmacs.css','shThemeMidnight.css','shThemeDjango.css','shThemeFadeToGrey.css','shThemeRDark.css','shThemeEclipse.css','shThemeMDUltra.css','solarized-dark.css','tomorrow-night.css'));
---
> $meta['theme'] = array('multichoice','_choices' => array('shThemeDefault.css','shThemeEmacs.css','shThemeMidnight.css','shThemeDjango.css','shThemeFadeToGrey.css','shThemeRDark.css','shThemeEclipse.css','shThemeMDUltra.css'));
syntaxhighlighter-themes
https://github.com/kopepasah/syntaxhighlighter-themes
有名なカラーテーマが使えるようになります。
Solarized Theme
Tomorrow Theme
Manoz/SyntaxHighlighter-Evolved-Spacegray (shThemeSpacegray.css)
https://github.com/Manoz/SyntaxHighlighter-Evolved-Spacegray
Original Sublime text 3 theme

コメントがみずらいので、色を変更するのと、Italicをやめました。
変更前
/* Comments stuff */
.syntaxhighlighter .comments,
.syntaxhighlighter .comments a {
color: #778899 !important;
}
.syntaxhighlighter .jscript.comments,
.syntaxhighlighter .jscript.comments a {
color: #778899 !important;
}
.syntaxhighlighter .php.comments,
.syntaxhighlighter .php.comments a {
color: #778899 !important;
}
.syntaxhighlighter .comments {
font-style: italic !important;
}
変更後
/* Comments stuff */
.syntaxhighlighter .comments,
.syntaxhighlighter .comments a {
color: #f0f0f0 !important;
}
.syntaxhighlighter .jscript.comments,
.syntaxhighlighter .jscript.comments a {
color: #f0f0f0 !important;
}
.syntaxhighlighter .php.comments,
.syntaxhighlighter .php.comments a {
color: #f0f0f0 !important;
}
/* コメント
.syntaxhighlighter .comments {
font-style: italic !important;
}
*/
エラー対応メモ
PHP Fatal error must be compatible
DokuWikiのページがまったく見れなくなってしまった原因を調査していたら、このプラグインが原因でした。
Webサーバのerror.logにエラーの内容と修正内容が書かれていました。
2020/06/05 22:58:37 [error] 913#0: *349372 FastCGI sent in stderr: "PHP message: PHP Fatal error: Declaration of action_plugin_syntaxhighlighter3_action::register() must be compatible with dokuwiki\Extension\ActionPlugin::register(Doku_Event_Handler $controller) ★このように修正する in /(略)/dokuwiki/lib/plugins/syntaxhighlighter3/action/action.php on line 112" ★修正ファイル (略) 2020/06/05 23:06:05 [error] 912#0: *349781 FastCGI sent in stderr: "PHP message: PHP Fatal error: Declaration of syntax_plugin_syntaxhighlighter3_syntax::handle() must be compatible with dokuwiki\Extension\SyntaxPlugin::handle($match, $state, $pos, Doku_Handler $handler) ★このように修正する in /(略)/dokuwiki/lib/plugins/syntaxhighlighter3/syntax/syntax.php on line 147"★修正ファイル (略) 2020/06/05 23:07:59 [error] 912#0: *349880 FastCGI sent in stderr: "PHP message: PHP Fatal error: Declaration of syntax_plugin_syntaxhighlighter3_syntax::handle() must be compatible with dokuwiki\Extension\SyntaxPlugin::handle($match, $state, $pos, Doku_Handler $handler) ★このように修正する in /(略)/dokuwiki/lib/plugins/syntaxhighlighter3/syntax/syntax.php on line 147" ★修正ファイル (略) 2020/06/05 23:08:58 [error] 912#0: *349880 FastCGI sent in stderr: "PHP message: PHP Fatal error: Declaration of syntax_plugin_syntaxhighlighter3_syntax::render() must be compatible with dokuwiki\Extension\SyntaxPlugin::render($format, Doku_Renderer $renderer, $data) ★このように修正する in /(略)/dokuwiki/lib/plugins/syntaxhighlighter3/syntax/syntax.php on line 147" ★修正ファイル (略)