目次
「プラグイン」に戻る
DokuWikiおすすめプラグイン一覧。まとめ
DokuWikiプラグイン : Draw.io pluginで、無料作図Webサービスのdiagrams.net(Draw.io)を使う
Drawio.net関連
普段は、使いやすく、一般的なpngが作成されるDraw.io pluginを利用し、
大きな画像を作る必要がある場合には、「Open」ボタンから閲覧できるdiagrams Pluginを使うのがいいかと思います。
目次
概要
- Draw.ioは高機能作図Webサービスです。その機能を利用して、画像編集できるようになります。
Drawio.io(Diagrams.net)関連プラグインの比較
| Draw.io plugin | ■利用方法 編集画面のツールバーにアイコンがあり、調査が直感的で、使いやすい ■備考 いわゆる普通のpng画像になる。 編集のできるpng画像で保存される ページ記載にdrawioと記載があるので、他のプラグインとは競合しない。 {{drawio>aws:s3:s3-vpcendpoint-gateway.png}}利用例: https://cloud.oreda.net/aws/s3/endpoint https://cloud.oreda.net/aws/s3/endpoint-interface |
| diagrams Plugin | ■Procs SVGなので、文字が見やすい。文字がコピーできる。 ■利用方法 メディアマネージャーからSVG画像を作る。 SVGをサイトに貼る。 ■備考 SVGファイルを作る機能と編集する機能が追加されるイメージ。 SVGファイルにOpenボタンも追加され、大きい画像が見やすいので、大きい画像を作るときにはこっちのプラグインがよい。 そのため他のツールバーSVGのプラグインとは競合する {{ :aws:s3:s3-vpcendpoint-gateway.svg |}}利用例: https://pc.oreda.net/hardware/mobilepc |
Draw.io - Diagrams.netとは
Visioのような画像編集をできる無料Webサービスで、多くの企業で利用されています。
デスクトップ版のソフトもあります。
Draw.io - Diagrams.net
https://app.diagrams.net/
このプラグインの保存形式
特殊なフォーマットではなく、編集可能な「png」形式になります。
「png」に、ダイアグラムの情報を含んでいます。
「png」形式なので、Draw.ioに依存がなく、他のソフトなどでも閲覧できます。
通常のDraw.ioのデスクトップ版の場合、pngでの画像保存時に、
「ダイアグラムのコピーを含める」をチェックすると、同じファーマットになります。
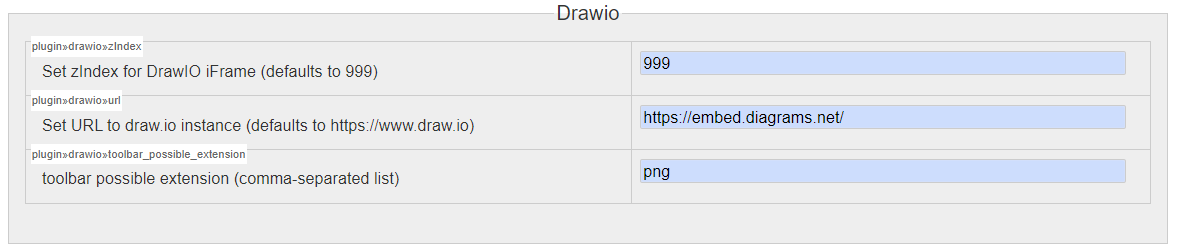
設定
デフォルトの設定は以下になっています。
特に変更する必要はありません。

Draw.io pluginの使い方
ページ編集画面での操作
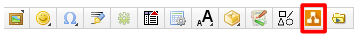
インストールしますと、編集画面でDraw.ioプラグインのアイコンが表示されますので、クリックします。

以下のような書式が記述されます。
{{drawio>test2:diagram1.png}}
ファイル名を編集しましょう。
DokuWikiの編集画面を終了するために、「保存」ボタンをクリックしましょう。
閲覧ページからのDraw.io起動、編集、保存
閲覧ページに移動しますと、以下のような画像があります。

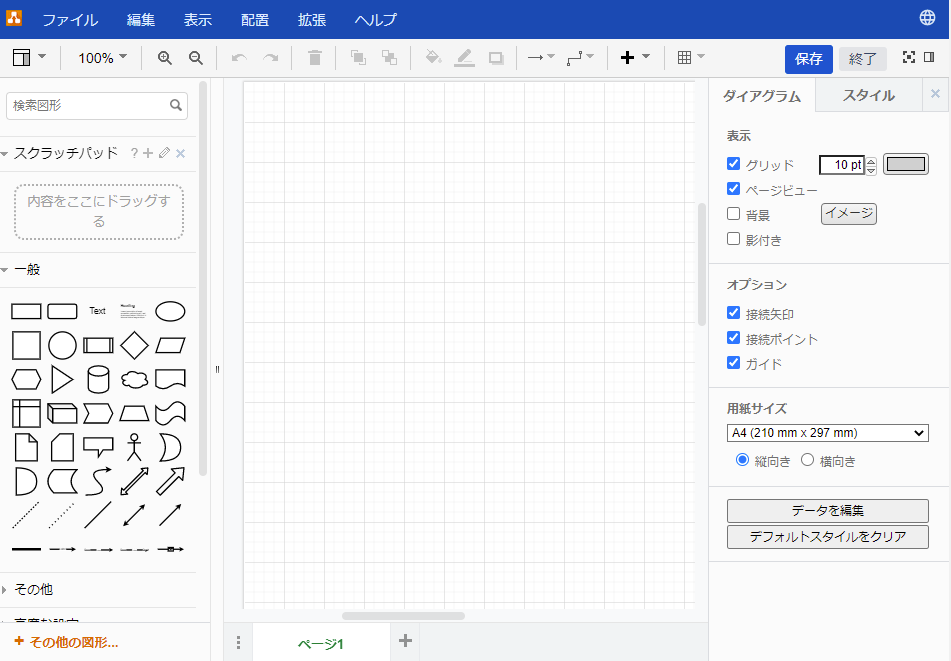
クリックすると、Draw.ioが開きます。

編集が終わったら、右上の「保存」ボタンをクリックします。

DokuWikiの画面に戻ります。